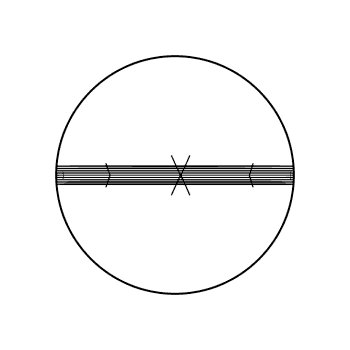
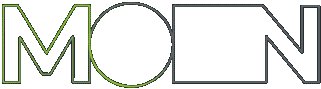
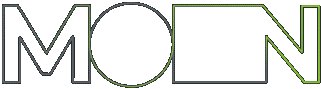
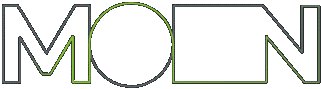
1. In the first step of our Web Globe Animated GIF Icon, the globe scales up and changes shape from a smaller circle shape to an egg shape which is 90 degrees rotated. Fun fact: the Earth IS actually ellipsoid like this and is not completely round. Then our ellipsoid globe bounces back to a perfect bigger sphere as the latitude and longitude lines come in with trim path in our web globe Animated GIF.
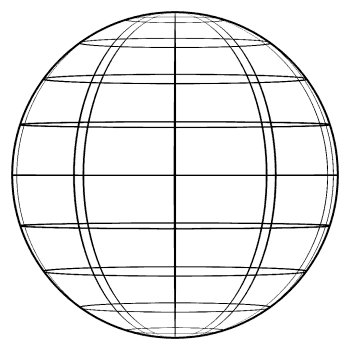
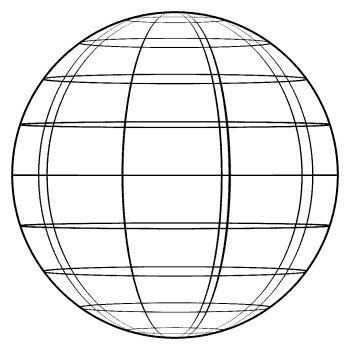
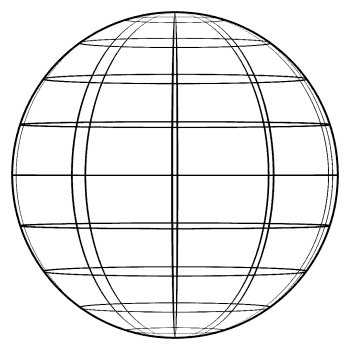
2. The web globe GIF does a 180 y rotation and as it finishes, latitude and longitude lines of our web globe animate out, and the entire sphere scales back to the starting point to form a perfect motion-graphics loop.
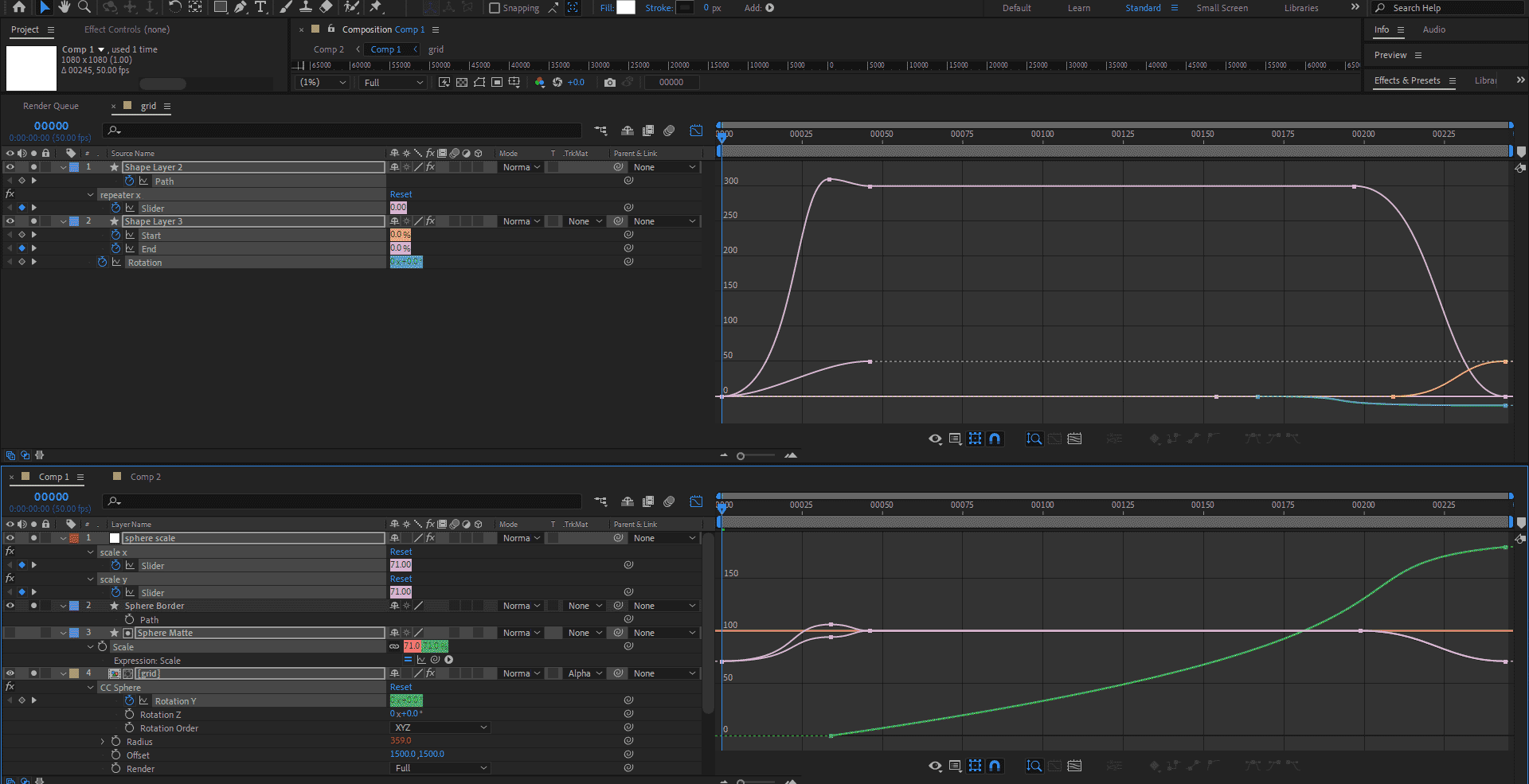
For this famous Web Globe Animated GIF Icon, I used a simple shape circle stroke with separated scale dimensions linked to sliders on a null object. these sliders are also parents of our sphere so it scales up the same as its shape stroke.
I used an expression to lower the shape layer stroke as the entire shape scales up. This Expression, maintains the same thickness regardless of different scales:
value/(Math.abs(transform.scale[0])/100)
(learn more about this expression here)
You can also achieve the same results without an expression by using a stroke layer style. Select: Layer>Layer Style>Stroke.
For spherical latitude and longitude lines of our Web Globe Animated GIF here, I drew a horizontal after-effects shape layer in the middle, duplicated it with a repeater and linked it to a slider on the same layer with a simple expression as such:
x = effect(“repeater x”)(“Slider”);
y = effect(“repeater y”)(“Slider”);
value + [x,y]
This let me animate the Latitude lines of our separating from the equator and bounce back like a spring with a couple of keyframes on one dimension in this Web Globe GIF. Finally, I used a mirror effect on the shape layer to repeat it all one more time.
In this free web globe after-effects project, I did the same for Longitude lines in a different shape layer, except; I used a trim path effect to animate their arrival and used another mirror to make the Longitude lines swirl at the end of our Web Globe Animated GIF Icon.
Then I precomposed these two shape layers and projected them on a globe with a simple cc sphere effect in this Web Globe GIF. I was able to tweak how my 2D Latitude and Longitude animations appear on a spherical system; locking the main comp viewer and adding another one for this free web globe after-effects project.
Feel free to use this 50 fps Globe Animated GIF Icon for your video, web, or app design with the need of attribution under this simple License.
Also Don’t forget to take advantage of the free after-effects project file to customize colors, sizes, and more, resize everything to any size since they are all after-effects shapes, and export it however you like.
This Web Globe GIF is all available as a lossless 1080px Transparent Animated GIF Icon, a Master after-effects project, and a lossy 350px Transparent Animated GIF icon as our website’s featured image.
Web GIF | Globe Animated Icon + Royalty-Free After Effects Project
Average Rating: 4.8 / 5. Vote Count: 5
Please buy me a cup of Coffee to make more GIFs
Be the first!
Bitcoin
19PtdCBDboE9CDWKHY8sPBsxeGb5YhyA8A

Ethereum
0xa1812E5e9246e8a24F94Ef2172A50bBF402325F7