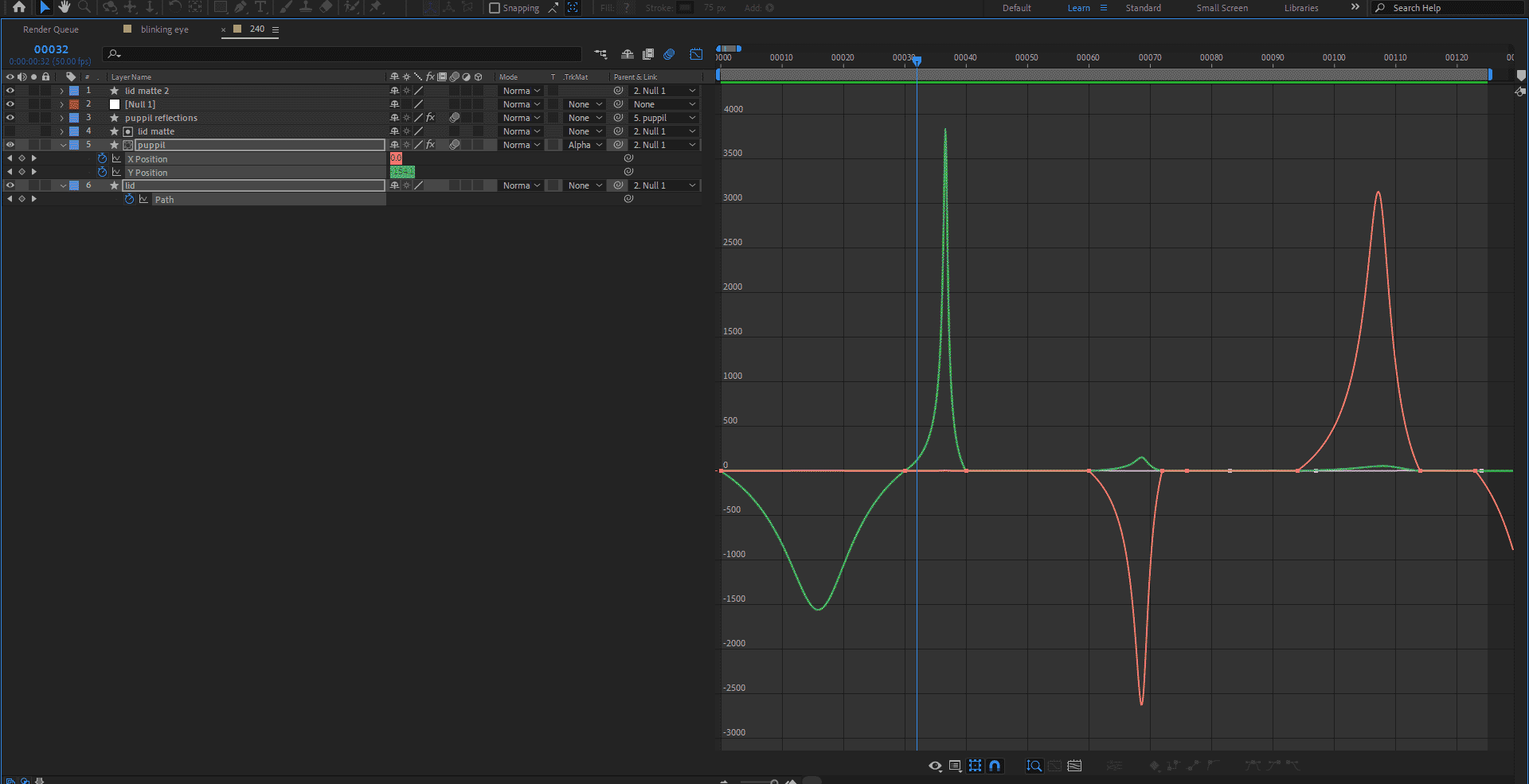
This Eye GIF Icon and free Eye After-Effects project consists of a total of 6 after-effects layers. 5 after-effects shape layers which are infinitely customizable and resizable; just like illustrator vector layers.
1. The eye opens from a single horizontal line, using shape path keyframes. As the eye opens, the pupil goes up and bounces back down to give its movement some weight to our Eye GIF Icon.
2. The eye pupil in this Eye Animated GIF is hidden under the eyelids. I did this by using the same layer of eyelids as an alpha track matte for the pupil, except it has a solid color inside instead of a stroke (like eyelid layer). The path for this matte is linked to the actual eyelid layers path, so a further change in eyelid movement affects the matte layer as well.
In order to give the eye pupil and its light reflection movement some more animating life in this Eye Animated GIF Icon and free Eye After-Effects project, I used motion blur. except, I pushed up the shutter angle to have a longer trace, And I used levels Effect to make shades of motion blur turn into a solid stretched shape. You could achieve the same results by pushing and squeezing the alpha channel end handles of the Levels Effect. The final step was to use roughen edges effect, to smooth the choppy edges created due to the use of the levels effect process.
3. With the eye open in our Eye GIF Animated Icon, the eye pupil looks around. The eyelids close and set our Eye Icon GIF and free Eye After-Effects project to its starting stage to make a motion graphics loop.
Feel free to download the free transparent Eye GIF Icon and Eye After-Effects project to customize, practice, and/or use in your project without the necessity of attribution under this simple license.
Eye GIF | Eye Animated Icon + Royalty-Free After Effects Project
Average Rating: 5 / 5. Vote Count: 1
Please buy me a cup of Coffee to make more GIFs
Be the first!
Bitcoin
19PtdCBDboE9CDWKHY8sPBsxeGb5YhyA8A

Ethereum
0xa1812E5e9246e8a24F94Ef2172A50bBF402325F7