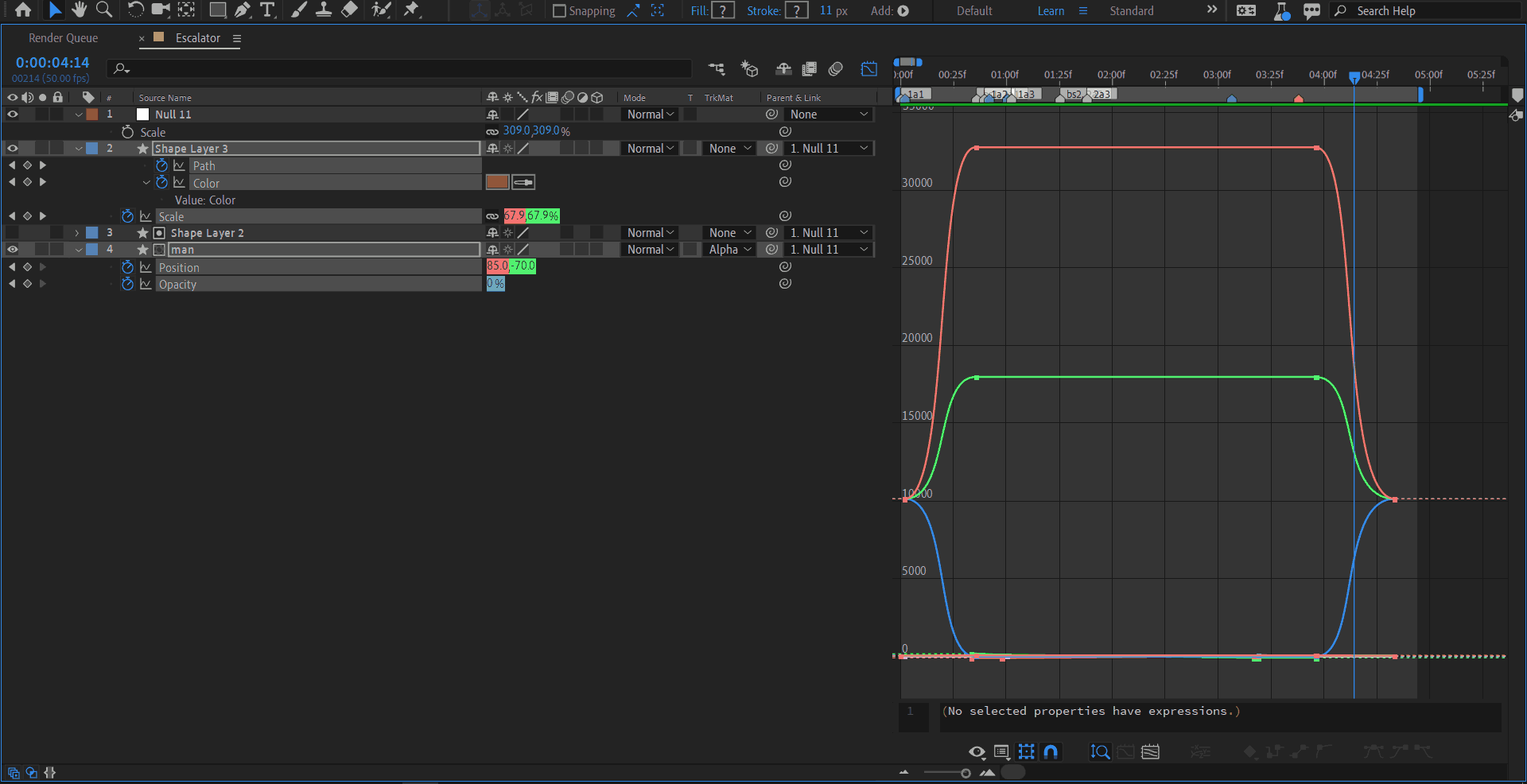
This Escalator GIF Animated Icon and after effects project consists of 4 after effects layers. two visible shape layers, a null object, and another shape layer as matte.
null object is not necessary for the animation to work and can be deleted. it works as a scale and position parent link to the other three keyframed layers. knowing this Escalator Animated GIF Icon and after effects project was made entirely by native after effects shape layers, it can be endlessly resized without any resolution loss whatsoever. keep in mind that I used the layer stroke effect (Layer>Layer Style>Stroke) on the escalator which helps the stroke maintain its thickness with different scales. new scales are going to tamper with the stroke width which can be reassigned with your desire again.
1. In the first 29 frames of our 50 fps/s animation, the grey capsule shape changes into the side view of an escalator (a bit bigger to later bounce back in) with an orange outline. this was done using keyframes with graph easy-ease on shape path shape color.
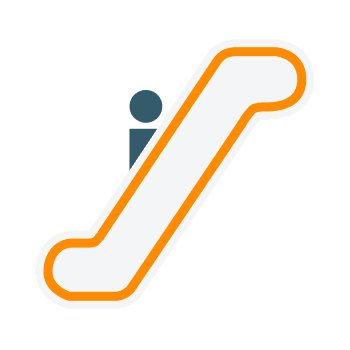
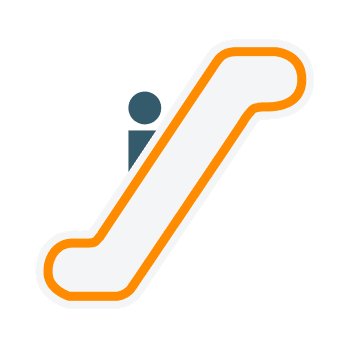
2. From frame 29 to 50 (which is the first second of our free escalator GIF Animated Icon and after effects project), the escalator bounce back, and the person gets pushed up as the bottom part of the escalator go up.
3. Passenger goes up on a diagonal path from the bottom-left corner to the top-right corner on the escalator until the 169th frame or 03:19 when he starts to walk out of the escalator, disappearing with keyframes on opacity. the appearance of the passenger with the bounce of the escalator being made has easy ease to have a stronger feel, but as escalators work with a linear speed, the next diagonal and walking out movement have linear keyframes.
4. At the end the escalator changes its shape and outline color to the starting stage to make a motion graphics loop.
Feel free to download this Escalator free after-effects project to customize, practice on, mix through other scenes and use in a future project, and without attribution necessity under this license.
Average Rating: 5 / 5. Vote Count: 1
Please buy me a cup of Coffee to make more GIFs
Be the first!
Bitcoin
19PtdCBDboE9CDWKHY8sPBsxeGb5YhyA8A

Ethereum
0xa1812E5e9246e8a24F94Ef2172A50bBF402325F7